
How to Install and Set Up the BeTheme Child Theme
Designing for user experience can make you wonder which theme to pick. Is a parent theme enough for your website? Do you need a child theme too? It depends on a lot of factors, including how you want to customize the site.
Customization of your website’s theme determines how successful it will be visually. You have many options to choose from when it comes to theme selection and installation, but here we will discuss the installation and setup of the BeTheme child theme, one of the most uncomplicated themes to use.
Different websites and theme builders offer layouts and typography to enhance your themes. Sometimes a single-column style. You must also factor in the content elements, advertisements, images, videos, etc. Nevertheless, all these sources do not offer to download and install a child theme by navigating a few steps.
Mostly, you have to look for other resources to figure out what a child theme is and how to install it without losing your existing theme. It can be stressful for someone who has no interest in learning the programming side of websites.
This article covers everything you need to know about the BeTheme child theme and how to install it without losing yourself along the way.
What Is a Child Theme?
If you are confused about the child theme, here is a definition to clarify the concept. A child theme inherits the features and functionality of your original theme (parent theme). It works as a sub-theme with the same style and files as the parent theme. This helps you modify your website’s style without compromising the parent theme.
Child themes are a safe way to make necessary changes and give a new look to your existing theme. It is also convenient for use because the theme updates with the parent theme automatically without losing the latest changes.
Difference between Parent Theme and Child Theme
Now that you know what a child theme is, it’s also essential to understand its difference from a parent theme. A parent theme is an original theme implemented across your website. It has all your assets and template files for the style of your website. The child file only contains the style and functions file to give you access for editing.

A parent theme work works independently without letting other themes affect its work. Even if it’s simply a child theme, there won’t be any effect on the parent theme. On the other hand, a child file requires a parent theme to remain functional.
WordPress use to only have parent themes for developers before. If someone were to make changes, they’d have to be careful not to damage the existing theme. Thankfully, the child theme came along and prevented any errors from affecting the website’s performance. Now, developers and website owners use child themes to make edits without losing the original style file.
Importance of a Good Parent Theme
A child theme can be conducive only if the parent theme is worth your time and effort. If the parent theme is not good enough, you will have to invest your time in improvising the child theme as well as the parent theme. The ineffectiveness of using an inefficient parent theme affects your performance and makes your user experience worse.
Moreover, a child theme depends on the parent theme. Its functionality, style, and features are the same as the parent theme. Therefore, if the parent themes are not easy to navigate, you will have a hard time working with child theme files. It’s a common mistake made by beginners (developers and companies). They select a theme that “looks good,” but in reality, it’s not practical.
Starting your website with a suitable theme can save you time and money in the long run. Instead of wasting time trying out new parent themes, spend your time researching until you have a file that will be easier to work with later on.
How to Install and Set Up the BeTheme Child Theme
If you want to customize your website’s theme without losing previous changes, the best way is to install a child theme and let it help you make your desired edits. The easiest method to install a child theme and set it up using WordPress is explained in this video:
Step 1: Download the Theme from the Marketplace
The first is to install a theme that comes with a child theme package. Some themes available on different marketplaces do not offer child themes. You have to learn an entirely new process to create a theme for your existing files. However, ThemeForest provides a theme that comes with a child theme in the package.
BeTheme is a responsive WordPress theme that you can download from the ThemeForest marketplace by following the steps in the video. Don’t forget to download All Files and Documentation so that you do not miss a file.
Step 2: Log into WordPress Dashboard
After downloading the theme file, you will have a zip folder in your download location. Make sure to extract it there before moving on to your WordPress dashboard.
If you do not have your dashboard logged in, enter your username and password before selecting Appearance from the left sidebar. Appearance has a few useful options for your website customization. Themes are one of them.
Step 3: Upload & Install the Theme
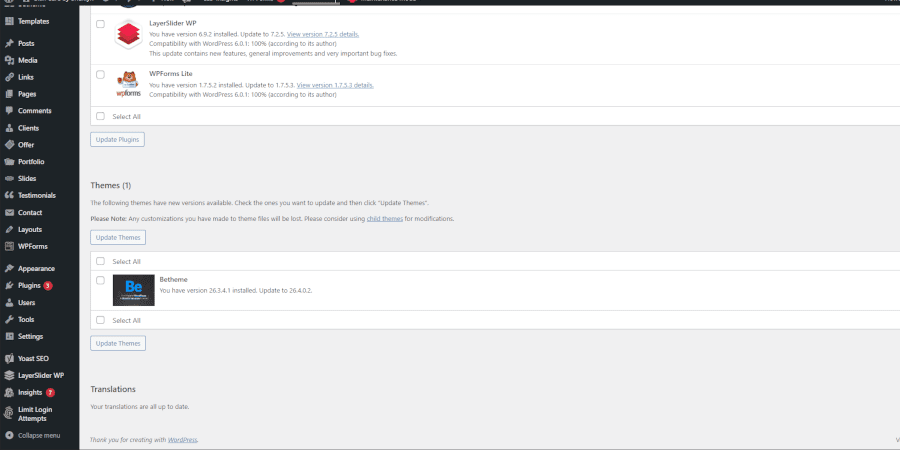
Once you have selected Appearance, click on Themes from the left sidebar. A page will load that shows your installed and downloaded themes. There will be a button with the words, Add New, right next to the header “Themes.” Click on that button; it will lead you to a page where you can see a button with Upload Theme written in it.
Once you click this button, it will show you the option to Choose a File from your computer and upload it as your website’s theme. If you click on it, a screen will open for you to select your ‘betheme-child.zip’ file. Select it and click on Install Now.
Step 4: Activate the Theme
A crucial step to make sure your theme works is to activate it after installation. While downloading the installation are the initial steps that make the theme files available on your dashboard, activating the theme enables you to set it up and customize it according to your requirements. After installing the BeTheme with its child theme, click on Activate to make it officially your website’s theme.
If you have enabled automatic updates for your theme, the new updates won’t mess with your child file. It will only make changes to the parent theme (BeTheme). The same thing happens if you utilize manual updates for your theme.
When Should You Use the BeTheme Child Theme?
It depends on your requirements for modifications. If you need to make significant changes to the theme and you need to update the code regularly (if you are a programmer), it’s best to create a child theme to avoid losing your edits. Those who do not program their themes and use the WordPress tool for theme customization also need to create a child theme if modifications are a regular thing and design edits are necessary to improve the responsiveness. In this case, BeTheme is the safest and simplest option.
On the other hand, if you are making minor changes to your existing theme, you do not need a child theme. Modern themes already have various features that open up creative opportunities for the user interface. Another reason not to use a child theme is programming.
Most website owners do not know how to program. They switch from one theme to another to upgrade their theme functionality. If you don’t know anything about programming and there are no major changes required on your website, you can skip child theme installation.
Benefits of Using the BeTheme Child Theme
While it depends on your preference for theme alterations, here are some benefits you can enjoy by installing the BeTheme child theme.
No Accidental Damage to the Parent Theme
It is the most crucial benefit of a child theme. Developers and non-developers are likely to face accidental issues that cause damage to the existing theme. This can lead to an unnecessary amount of time spent on repairs. With the BeTheme child theme, you can protect your website from losing the original changes despite the damage to the original theme. You can reinstall the previous version to revert the damage and continue your website development.
Making Edits with an Optimized Theme
Child theme saves time on customizing a theme from scratch. As the parent theme provides the skeletal structure for making changes, development becomes faster and easier. You do not have to spend your energy on customizing or coding from line 1, making the entire theme customization process efficient.
No Need to Worry about Updates
Modifying a theme creates problems with updates. You are making changes to your existing theme, and suddenly, an update makes it all go away. Using a child theme prevents the updates from reverting the edits. So, when an update occurs, it wipes the old changes from your parent theme, but the child theme keeps them safe. This way, you can benefit from both the updates and your changes.

Popular Themes are Easier to Use
Customizing a popular theme and creating a child theme to preserve your edits is much easier than developing a theme from scratch and letting errors ruin it all. Developers of popular themes check for security errors and modifications consistently to keep their themes from failing. Modifying child themes of popular themes is also convenient for website owners.
Exporting to Similar Websites
Child theme files are not only useful for the same websites, but they also make website creation easier for other similar domains. Sometimes website owners or companies require developers to use similar themes across various domains. Child themes help in this situation by keeping style files that can be used elsewhere without making design changes to the original domain.
Final Words
A child theme is the version of a parent theme that sustains the changes and prevents errors from affecting your website’s design elements. A parent theme might be the original file that keeps your website’s user interface, but a child theme can protect your edits to the theme. BeTheme child theme makes this process easier by incorporating the parent and child theme in the same package.
It has various benefits that make it useful for companies with multiple domains and people with a single website. If you want to use a child theme for your website, you can download BeTheme from ThemeForest. It comes with a child file that you can edit and customize until you are satisfied with the style elements. The parent files won’t be affected by the edits you make to the child theme.