An Introduction to the BeTheme Options
In this video, we’ll take a closer look at BeTheme’s Muffin Options, or their primary “control panel” for all the settings which can be found under Appearance > BeTheme Options within WordPress. With these settings, you’ll accomplish leaps and bounds more in far less time. It’s easy to use and it will take you minutes instead of hours to customize your website.
General Settings
Under the Global BeTheme options, I’d recommend reviewing these general settings; the very first settings panel available and certainly a good place to start as your setting up your new website. Within these general settings, you’ll see options for:
- Layout: The layout can be set to box or full width depending on your preferences. After setting the layout, you can also set the grid width to an amount you prefer. While we were in the layout, we see that we can change the main style of the theme or the style of buttons with a few clicks.
- Image frame: A lot of people love image frames, so we added this option in the backend of our theme. You can add a border if you want or even a caption to explain the image.
- Background: The site’s background image can be uploaded here, positioned and set display differently under the Header, Content, or Footer.
- Site Favicon: Every website needs a favicon, so why don’t you upload yours in this section in .ico and .png formats. We recommend Favic-O-Matic “The ultimate favicon generator”, to generate the .ico images needed for your Favicon.
Adding Your Site Logo
Under the Global > Logo section, you can upload your logo and then adjust its size, padding, and other options. BeTheme even facilitates adding a separate Retina version of your logo for high-resolution screens; MacBooks, iPhones, etc.
There is no shortage of logo customization options here either: Link the logo to the Homepage, make the logo sticky, go with simple Text for the logo or go with an SVG logo. BeTheme makes it easy.
Sliders
These sliders are a custom content type that you can add to under the “Slides” tab that BeTheme sets up for you. In the slider section of these settings, you can set up timeouts for the slider’s present on various pages.
Advanced
There’s a treasure trove of bells & whistles in this section of the global settings. From Layout & builder settings to options for Google Maps API Key, theme functions, and even how BeTheme saves its settings in your WordPress database. The ability to turn on or off specific theme content types under the “Post Type” section is especially handy for cleaning up options with the WordPress admin that aren’t needed.
Hooks
BeTheme adds the ability to add certain scripts to your site’s pages, in specific sections of your site’s layout. This is especially handy when adding your own custom sections, javascript, or layout elements to your website.
Header & Subheader
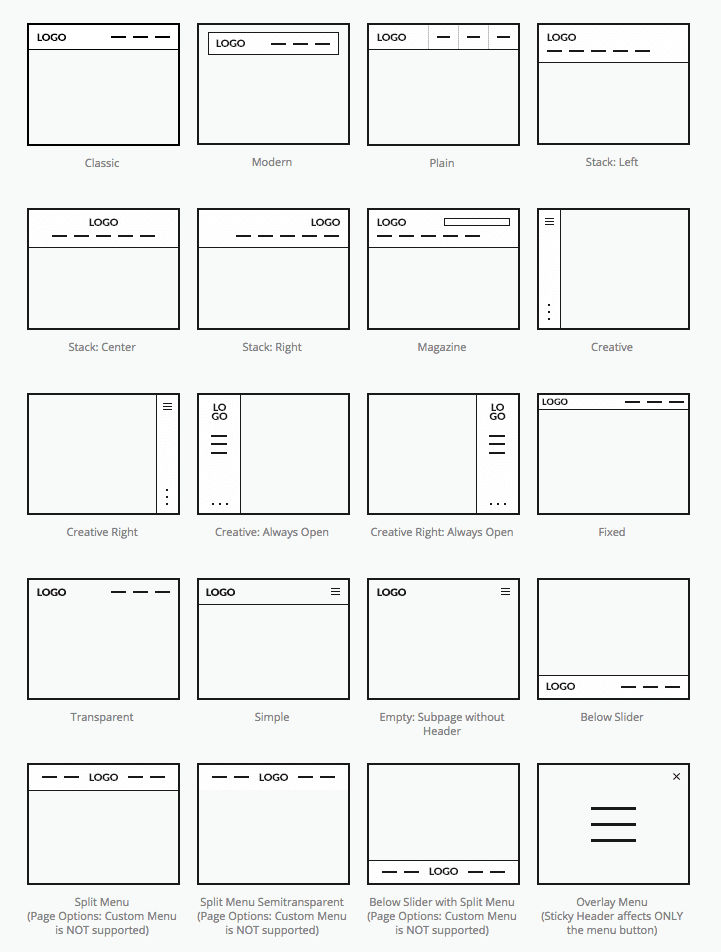
One of my favorite features BeTheme comes packaged with is an incredible selection of navigation menu options. Within the Header & Subheader > Header section, you have the option to choose one of the available layouts.

You can also set up other options. Edit style, settings, header image and more. Also, making the header sticky is just a click away.
Think you’ve customized your headers enough? You can also edit the subheaders along with lots of extras that you can go through and set up for your website. It’s the versatility like this that makes BeTheme so popular with WordPress freelancers.
Menu & Action Bar
In the next section from Muffin Options, we can make various modifications with the way the menu looks. Adding a line above or below the active menu item, or removing divider lines, and even customizing the built-in mega menu; it’s all here.
Sidebars
Sidebars are important for a website, so customizing them is a must… but this goes beyond just widgets. In the sidebar section, you can edit the sidebar layout, add additional sidebars to only use on certain pages, and you can set it to full width with no sidebar to left sidebar, right sidebar or even both of them at the same time. You can also set up these sidebar layout options individually when creating a page or post.
Blog, Portfolio & Shop
I’m sure you want to set up a certain layout for your blog pages and you can do so by choosing one of the settings from Muffin Options. You can opt for a classic layout, grid, masonry blog style, masonry tiles, photo or timeline styles. Set up your blog pages the way you always want it, enable certain features or pick one of the many options that you’re being offered. You can also do some settings for single posts. You can turn the title on or off, show an author box under the content, add related posts or disable the comments section. And I’m only mentioning a few of them here.
So, blog pages are easy to edit. How about portfolio pages? Okay. This is predictable. The Muffin Options for portfolio pages are as easy to use as you would expect. The settings are like the ones from the blog section. You can set the number of projects per page and order them easily, editing the over title, or enabling filters, load more button and jQuery filtering. These are several of the available customizations.
Thinking of setting up a shop? Easy. If you’ve learned how the blog and portfolio pages are set up, then you already know how to set up a shop page with Muffin Options.
Pages
The pages section from Muffin Options has several options for pages in general, 404 pages, and under construction ones.
Footer
In the footer section, you can set up the layout, background and do a few advanced settings as well. If you want to set up how the responsive nature of the theme works, you can make specific edits for that. Setting up the SEO and social features is a walk in the park. Everything is there for you to edit. The first thing that comes to mind when importing a pre-made website is to change its colors to match your brand. You can edit that in such detail that you’ll never think about editing these in code again.
Fonts
Typography for a brand is important, so we made it easy for you to pick fonts. Choose from the vast collection that Google has. After that, you can edit their size and styles to look great. And that’s not all that Muffin Options has to offer. Translation settings are in place. You can quickly create a multilingual website with ease.
Custom CSS & JS
Here, you can add your custom codes that you would like to use throughout the website.